Devlog 2: Sandy Boyett: Enemy Mechanics
The Problem:
This week, my focus was on implementing enemy and boss behaviors in our game, starting with the Cactus Enemy already placed in our initial level to streamline future development. The primary challenges centered around refining attack and death mechanics. Initially, the enemy encountered issues with executing attack animations smoothly during encounters with the player. Although the attack tasks were defined in the behavior tree, there were persistent disconnects that needed pinpointing somewhere down the line.
The most critical hurdle, however, was with the death mechanics. I aimed to ensure that when the enemy's health depleted, it would seamlessly transition into a death animation and eventually be removed from the map. This process turned out to be more complex than anticipated. Issues included animations not triggering correctly, causing the enemy to inconsistently play animations while engaging with the player. Moreover, managing the enemy's movement during the death animation added further complications. Overcoming these challenges required collaborative efforts and troubleshooting to achieve the desired outcomes.
The Solution:
To address the challenge of the attack animation not displaying correctly, I first ensured that the capsules of the player and enemy were properly configured to avoid overlapping. Initially, when I tried adjusting how these capsules interacted, it caused more issues, like letting the player pass through the enemy, which obviously wasn't ideal. After consulting with my team on what route we should take, we decided to integrate capsule colliders specifically onto the hands of the Cactus Enemy. Configuring a custom object collider named CactusHandsHitBox in the project settings allowed us to fine-tune collision behavior, ensuring the capsules on the hands ignored the cactus body and environment while correctly overlapping with the player pawn. Using previously established sockets for the Ranged attack which has not yet been implemented, I positioned these capsules correctly to align with attack animations, ensuring seamless execution in gameplay.
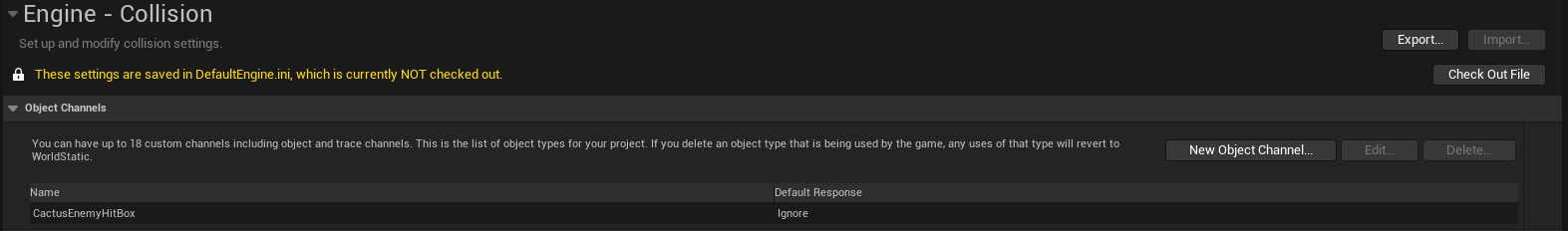
Object type created, CactusHandsHitBox in the project settings, for the new capsule colliders inside of the enemy.

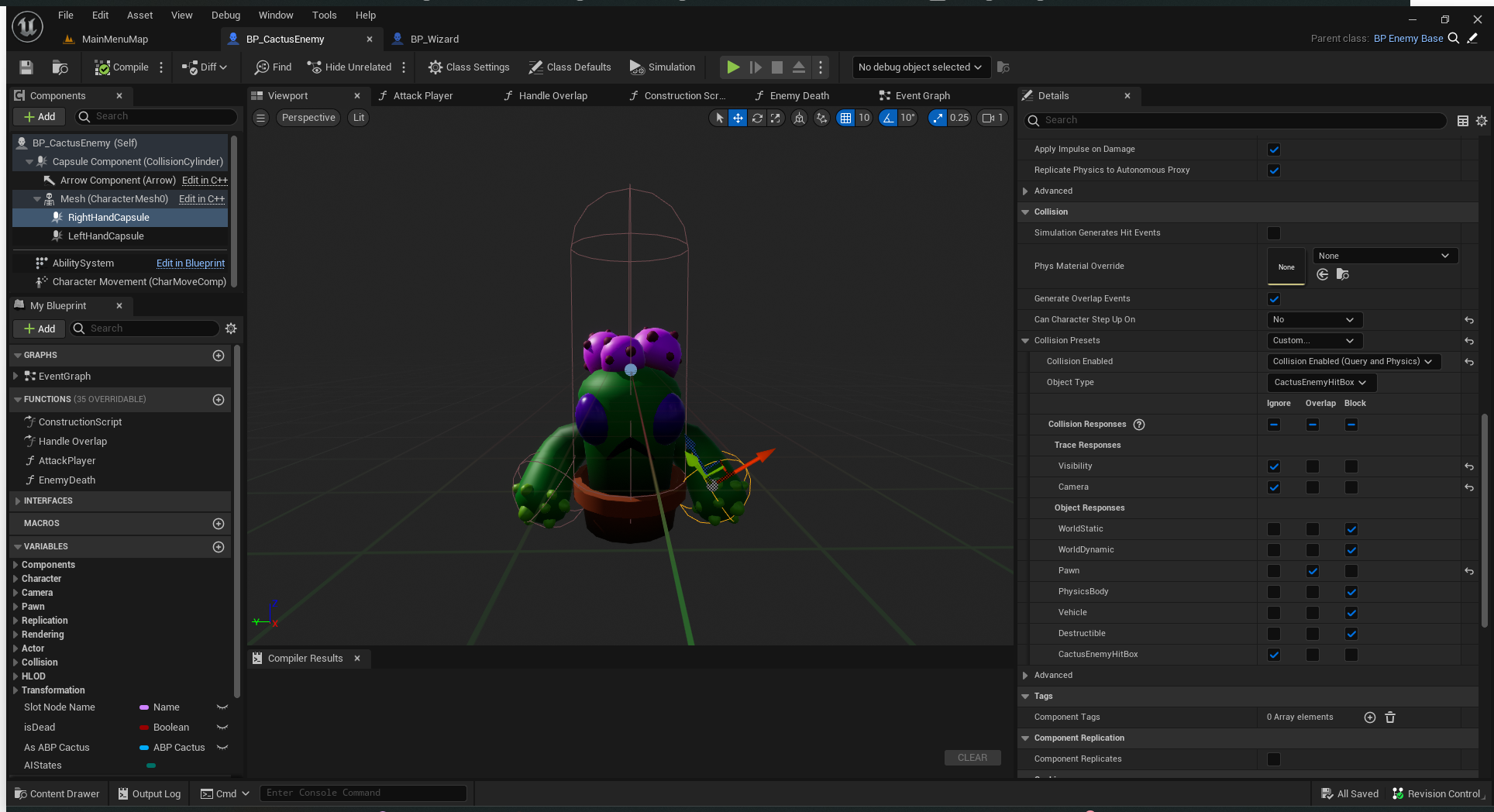
Added Capsule Collision and modified Capsule Collision presets on the Enemies' hands.

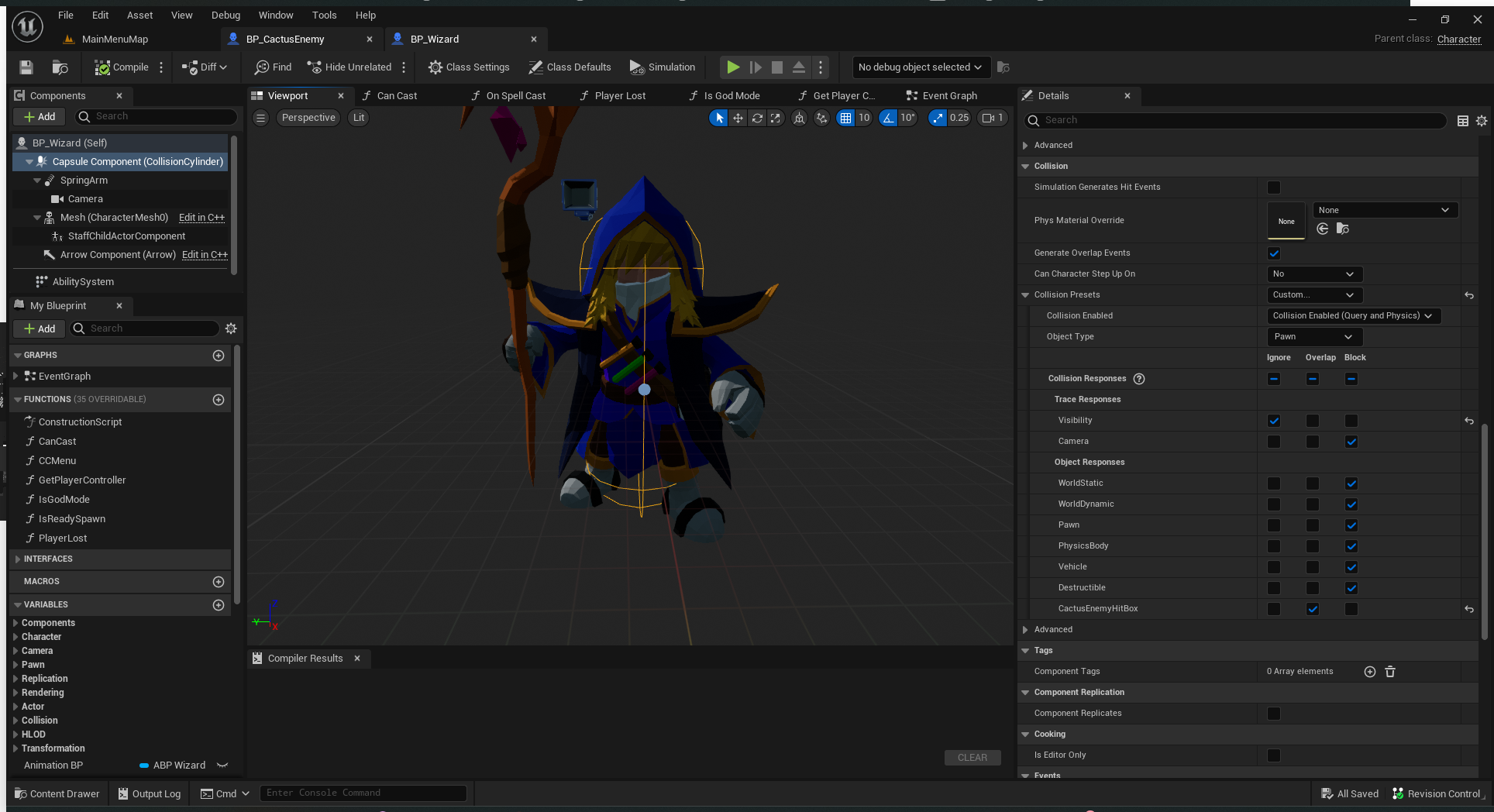
Modified Capsule Collision Presets on the Player to account for the new CactusHandsHitBox.

In addition to refining the enemy blueprint, resolving the execution of attack animations required adjustments within the animation blueprint of the Cactus Enemy as well. For this, I relied on Sean, who provided insights into optimizing the animation setup for smoother attack sequences. Gaining access to player health data within the blueprint, I implemented a gameplay effect aimed at accurately applying damage with each successful attack. Initially, the gameplay effect lacked a crucial modifier, that I forgot to add (-20 float value), hindering its ability to apply damage effectively. Thankfully, Andrew caught this when modifying health attributes and such and added it in. Introducing the GA_EnemyAttack class, I integrated logic into our Cactus' blueprint to assess the player's health status before proceeding with attacks. Within the attack animation sequence, casting to the player character (wizard) facilitated the application of gameplay effects (GE_OnImpact) upon successful attacks. This iterative process was essential in enabling the Cactus Enemy to engage with the player dynamically through precisely executed attack animations.
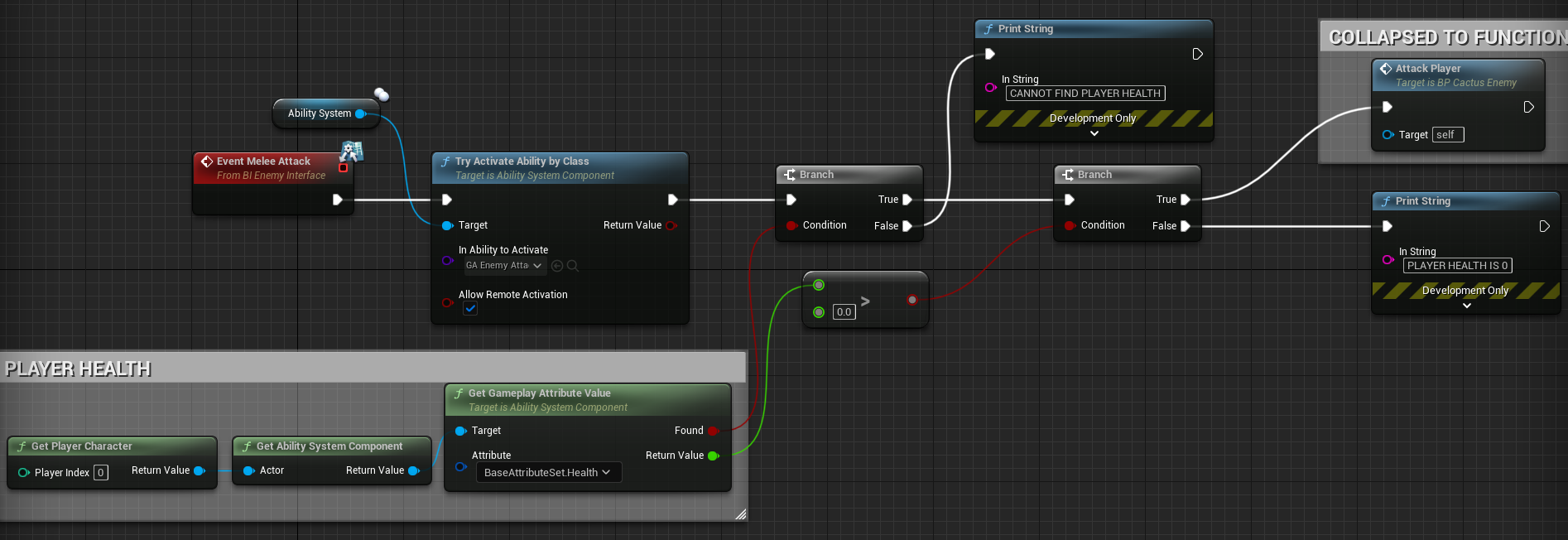
Melee Attack Event that gets players health, checks if it's there, then executes whether or not to attack the player.

To address the intricacies of death mechanics, significant effort was directed towards enhancing the Cactus Enemy's behavior upon reaching zero health. Initially, we encountered issues where the death animation failed to execute smoothly. This led us to implement a 'walking to death' rule within our animation blueprint and create a specific death asset for use in our blueprint. Additionally, we needed to bind our attribute from the BaseAttributeSet to the On Death event, which called our EnemyDeath() function that handled the death sequence. That death sequence included disabling our collision, triggering the appropriate death animation, stopping the behavior tree, and managing cleanup actions. These steps were crucial in refining the logic within our Cactus blueprint to properly handle the enemy's state upon death. Ultimately getting this fixed refined overall player experience with more responsive enemy interactions.
Added Walking to Death rule inside of our animation blueprint of the Cactus Enemy.

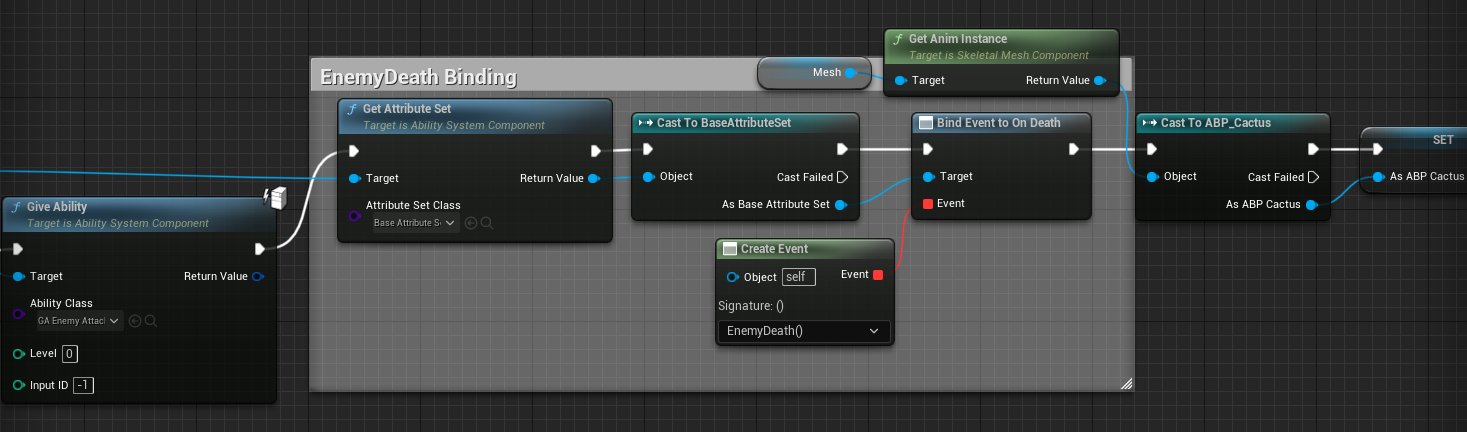
Death Binding in the Event Graph of the Cactus Enemy to execute the Death sequence created.

Get SpellStorm
SpellStorm
| Status | In development |
| Authors | codecrashers, simplysandy |
| Genre | Adventure, Platformer |
| Tags | Magic, Third-Person Shooter |
More posts
- Devlog 4: Sean Jeffries: Hiatus & Bug FixesOct 07, 2024
- Devlog 3: Kayla Tavares de Almeida: Spell UI and CooldownsSep 27, 2024
- Devlog 3: Rafael Vargas: Puzzling Problems and Pressure Plate SolutionsSep 27, 2024
- Devlog 3: Sean Jeffries: Spell CreationSep 26, 2024
- DevLog 3: Andrew Sipes : Getting the Meteor Smart Casting PerfectedSep 26, 2024
- Devlog 3: Sandy Boyett: Boss Attacks, Ranged and NegateSep 26, 2024
- Devlog 2: Kayla Tavares de Almeida: Health and SpellsSep 21, 2024
- Devlog 2: Rafael Vargas: Live, Die, RepeatSep 21, 2024
- Devlog 2: Andrew Sipes: Working with Base AttributesSep 20, 2024
Leave a comment
Log in with itch.io to leave a comment.